In the fast-paced world of web development, ensuring the security of user data and managing access to sensitive resources is of paramount importance. User authentication and authorization are two critical components that provide a secure and seamless user experience. In this blog, we will explore the implementation of user authentication and authorization, which can be done both via JSON Web Tokens and bcyrpt, two powerful tools widely used in modern web applications.
What are JSON Web Tokens (JWT)?
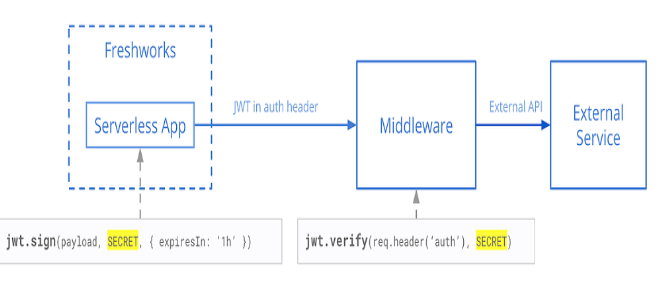
JSON Web Tokens (JWT) is an open standard (RFC 7519) for securely representing claims between two parties. The parties can be a server and a client, or different servers. JWTs are digitally signed, compact, and self-contained, making them ideal for transmitting information securely between parties.
JWTs consist of three parts separated by periods: the header, payload, and signature. The header contains information about the algorithm used for signing the token, the payload contains claims (information), and the signature ensures the integrity of the token.
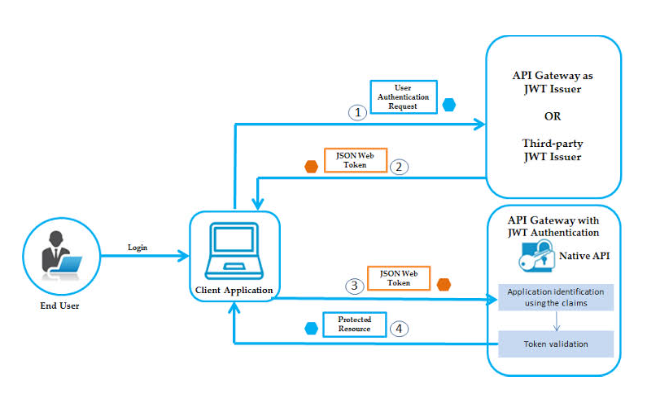
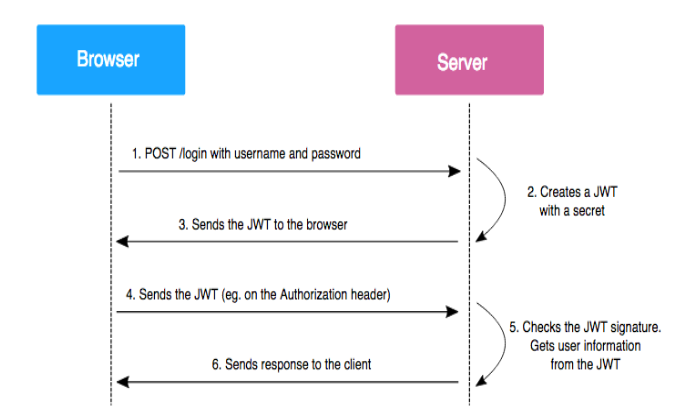
JWT Workflow for User Authentication

User Registration
A user creates an account by providing necessary details like email and password. The server receives the user data and securely stores the hashed password using bcrypt.
User Login

- When a user attempts to log in, the server verifies the provided credentials.
- If the credentials are valid, the server generates a JWT containing user-specific data and signs it with a secret key.
- The server sends the JWT back to the client.
Client Requests

The server validates the JWT, ensuring its authenticity and integrity, and authorizes the user for specific resources or actions.
Implementing User Authentication and Authorization with Node.js and Express.
Let’s dive into the practical implementation of JWT authentication and authorization, also by using bcrypt with Node.js and Express. We’ll also use MongoDB as our database to store user information.
Prerequisites
- Node.js and npm (Node Package Manager) should be installed on your machine.
- MongoDB should be installed and running.
Step 1: Set Up the Project
Create a new directory and initialize a Node.js project:
bash
mkdir jwt-authentication
cd jwt-authentication
npm init -y
Step 2: Install Dependencies
Install the required dependencies using npm:
bash
npm install express jsonwebtoken bcrypt mongoose
Step 3: Create the Server
Create an app.js file and set up the basic Express server:
javascript
// app.js
const express = require(‘express’);
const app = express();
// Set up middleware to parse JSON data
app.use(express.json());
// Start the server
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
Step 4: Set Up MongoDB Connection
Create a separate db.js file to establish a connection to the MongoDB database:
javascript
// db.js
const mongoose = require(‘mongoose’);
mongoose.connect(‘mongodb://localhost/jwt_auth’, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then(() => {
console.log(‘Connected to MongoDB’);
})
.catch((err) => {
console.error(‘Error connecting to MongoDB:’, err.message);
});
Step 5: Create a User Model
Create a models/user.js file to define the User schema and model for MongoDB:
javascript
// models/user.js
const mongoose = require(‘mongoose’);
const userSchema = new mongoose.Schema({
email: { type: String, required: true, unique: true },
password: { type: String, required: true },
});
const User = mongoose.model(‘User’, userSchema);
module.exports = User;
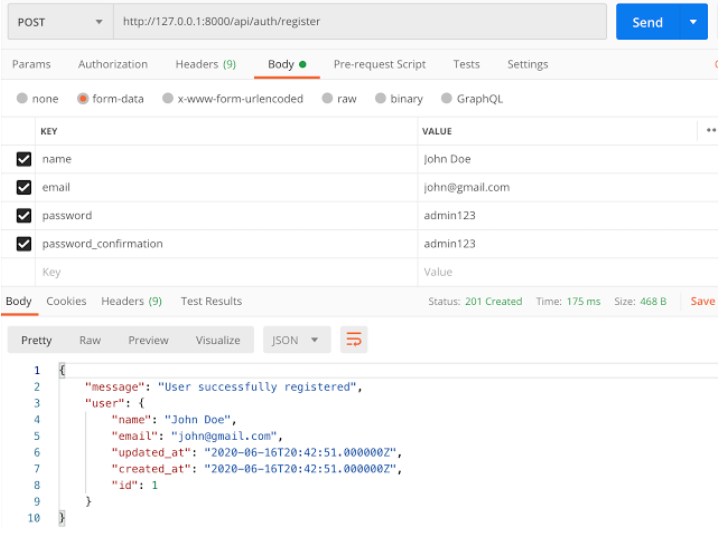
Step 6: Implement User Registration

In the app.js file, add the route to handle user registration:
javascript
// app.js
const bcrypt = require(‘bcrypt’);
const User = require(‘./models/user’);
// Route for user registration
app.post(‘/register’, async (req, res) => {
try {
const { email, password } = req.body;
// Check if the user already exists
const existingUser = await User.findOne({ email });
if (existingUser) {
return res.status(400).json({ error: ‘User already exists’ });
}
// Hash the password using bcrypt
const hashedPassword = await bcrypt.hash(password, 10);
// Create a new user in the database
const newUser = new User({
email,
password: hashedPassword,
});
await newUser.save();
return res.status(201).json({ message: ‘User registered successfully’ });
} catch (err) {
return res.status(500).json({ error: ‘Internal server error’ });
}
});
Step 7: Implement User Login and JWT Generation
In the same app.js file, add the route for user login and JWT generation:
javascript
// app.js
const jwt = require(‘jsonwebtoken’);
const secretKey = ‘your-secret-key’; // Replace this with a strong and secure key
// Route for user login
app.post(‘/login’, async (req, res) => {
try {
const { email, password } = req.body;
// Check if the user exists in the database
const user = await User.findOne({ email });
if (!user) {
return res.status(401).json({ error: ‘Invalid credentials’ });
}
// Compare the provided password with the hashed password using bcrypt
const passwordMatch = await bcrypt.compare(password, user.password);
if (!passwordMatch) {
return res.status(401).json({ error: ‘Invalid credentials’ });
}
// Generate a JWT for the authenticated user
const token = jwt.sign({ userId: user._id, email: user.email }, secretKey, {
expiresIn: ‘1h’, // Token will expire in 1 hour
});
return res.status(200).json({ token });
} catch (err) {
return res.status(500).json({ error: ‘Internal server error’ });
}
});
Step 8: Secure Routes with JWT Authentication Middleware

Now, we will implement a middleware function to authenticate and authorize requests before accessing protected routes:
javascript
// app.js
// Middleware to authenticate and authorize requests
const authenticateUser = (req, res, next) => {
try {
// Extract the token from the Authorization header
const token = req.header(‘Authorization’).replace(‘Bearer ‘, ”);
// Verify the token using the secret key
const decoded = jwt.verify(token, secretKey);
// Attach the user ID and email to the request object for further processing
req.userId = decoded.userId;
req.email = decoded.email;
next();
} catch (err) {
return res.status(401).json({ error: ‘Invalid or expired token’ });
}
};
// Protected route example
app.get(‘/protected’, authenticateUser, (req, res) => {
return res.status(200).json({ message: ‘You have access to this protected route’ });
});
Conclusion
In this blog, we explored the implementation of user authentication and authorization using JWT (JSON Web Tokens) and bcrypt. We discussed the importance of securing user data and managing access to resources in modern web applications. Through practical code examples, we set up a Node.js server with Express, connected to a MongoDB database, and implemented user registration, login, and JWT generation. Additionally, we saw how to secure routes using a middleware function to validate the JWT and authorize users.
By incorporating JWT and bcrypt into your web application, you can significantly enhance its security, providing a seamless and secure experience for your users. Remember to always handle sensitive user information with utmost care and keep your secret keys secure.






Add comment